
💭 Overview
Ituloh adalah aplikasi sosial media berbasis video pendek dari beragam komunitas. Di Ituloh, kamu bisa menemukan ribuan konten kreatif dan informatif berbagai kategori: mulai dari fashion, travel, kampus, health & workout, gaming dan apapun yang kamu suka. Di sini kamu bisa terkoneksi dengan komunitas sesuai minat dan hobimu.
Untuk case study kali ini, saya diminta untuk redesain halaman Community pada aplikasi Ituloh sebagai bagian dari proses perekrutan.
🎯 Design Challenge
How might we redesign the community page so that the page is more user-friendly and clearer for the users?
🏋🏻 My Role
UX Research, UI Design, Prototyping
⏳ Timeline
Waktu pengerjaan case study yang diberikan adalah 7 hari, namun karena di saat yang bersamaan saya ada beberapa kegiatan, maka saya baru sempat mengerjakannya selama 5 hari, tentunya setelah jam kerja.
Day 1
- User Interview
- User Interview
Day 2
- Data Sorting
- Ideation
- Data Sorting
- Ideation
Day 3
- Low Fidelity
- Low Fidelity
Day 4
- High Fidelity
- High Fidelity
Day 5
- Testing
- Testing
📝 Methodology
Metode dalam pengerjaan case study ini adalah Design Thinking Process, yang terdiri dari 5 tahapan yaitu Empathise, Define, Ideate, Prototype dan Test.
Stage 1: Empathise
Pada tahap pertama, saya berencana untuk memahami user dengan melakukan riset terlebih dahulu. Sebelum melakukan riset, saya juga menentukan tujuan dari riset agar nantinya riset yang dilakukan bisa menghasilkan insightful data.
Tujuan riset yang saya tetapkan adalah sebagai berikut:
- mengetahui kebiasaan user dalam mencari komunitas di aplikasi Ituloh
- mencari pain points atau issues yang user hadapi dalam proses tersebut
Kemudian, metode yang saya gunakan untuk melakukan riset adalah User Interview yang nantinya dapat membantu saya untuk mendapatkan insight dari user.
User Interview
Sebelum memulai interview, saya melihat bahwa banyak dari pengguna aplikasi sosial media berbasis video pendek adalah generasi Z dengan rentang umur 18 hingga 24 tahun, sehingga saya menentukan beberapa kriteria untuk perekrutan partisipan interview sebagai berikut:
- Generasi Z
- Menggunakan aplikasi media sosial
- Up to date dengan aplikasi dan konten kekinian
Interview dihadiri oleh 3 orang partisipan (1 pria dan 2 wanita). Sesi dilakukan satu per satu secara tatap muka selama kurang lebih 15 menit per orang.
Sebelum interview, saya juga mempersiapkan pertanyaan-pertanyaan, berikut saya simpulkan dalam bentuk key points:
- Demografi (nama, daerah tempat tinggal, pekerjaan, aplikasi yang sering digunakan untuk bersosialiasi)
- Kebiasaan saat mencari komunitas dalam aplikasi Ituloh (prosesnya, pain points, fitur yang perlu diperbaiki atau ditambahkan)
Stage 2: Define
Setelah riset, saya merapikan hasil riset dengan metode Affinity Mapping.

Dari pengelompokan tersebut, insights yang saya dapatkan adalah:
- User berharap Leaderboard dipisahkan dari halaman Community agar user bisa fokus mencari komunitas di halaman tersebut.
- Tampilan komunitas yang ada dikelompokkan ke dalam beberapa kategori untuk memudahkan user menemukan komunitas dan bergabung ke dalamnya.
- Desain community card perlu diperbaiki agar lebih menarik perhatian dan meningkatkan engagement dari user.
- Tombol “Tambah Komunitas” boleh disederhanakan lagi.
User Persona

Tujuan saya membuat user persona ini adalah untuk membantu saya fokus terhadap user dalam proses perancangan produk (user-centered design).
Stage 3: Ideate
Kemudian dari pain points user, saya mencoba untuk membuat How-Might-We:
- Bagaimana jika kita mengelompokkan komunitas-komunitas yang ada dalam kategori sehingga user lebih mudah mencari dan menemukan komunitas yang sesuai dengan kebutuhannya?
- Bagaimana jika kita meredesain community card dengan menambahkan cover image dan label kategori untuk mempermudah dan menarik perhatian user?
- Bagaimana jika kita menyederhanakan tombol “Tambah Komunitas” sehingga user tetap nyaman dan tidak terganggu dalam menggunakan halaman Community?
- Bagaimana jika kita memindahkan Leaderboard dari posisi paling atas ke dalam halaman baru atau ke posisi lain sehingga halaman Community fokus pada komunitas?
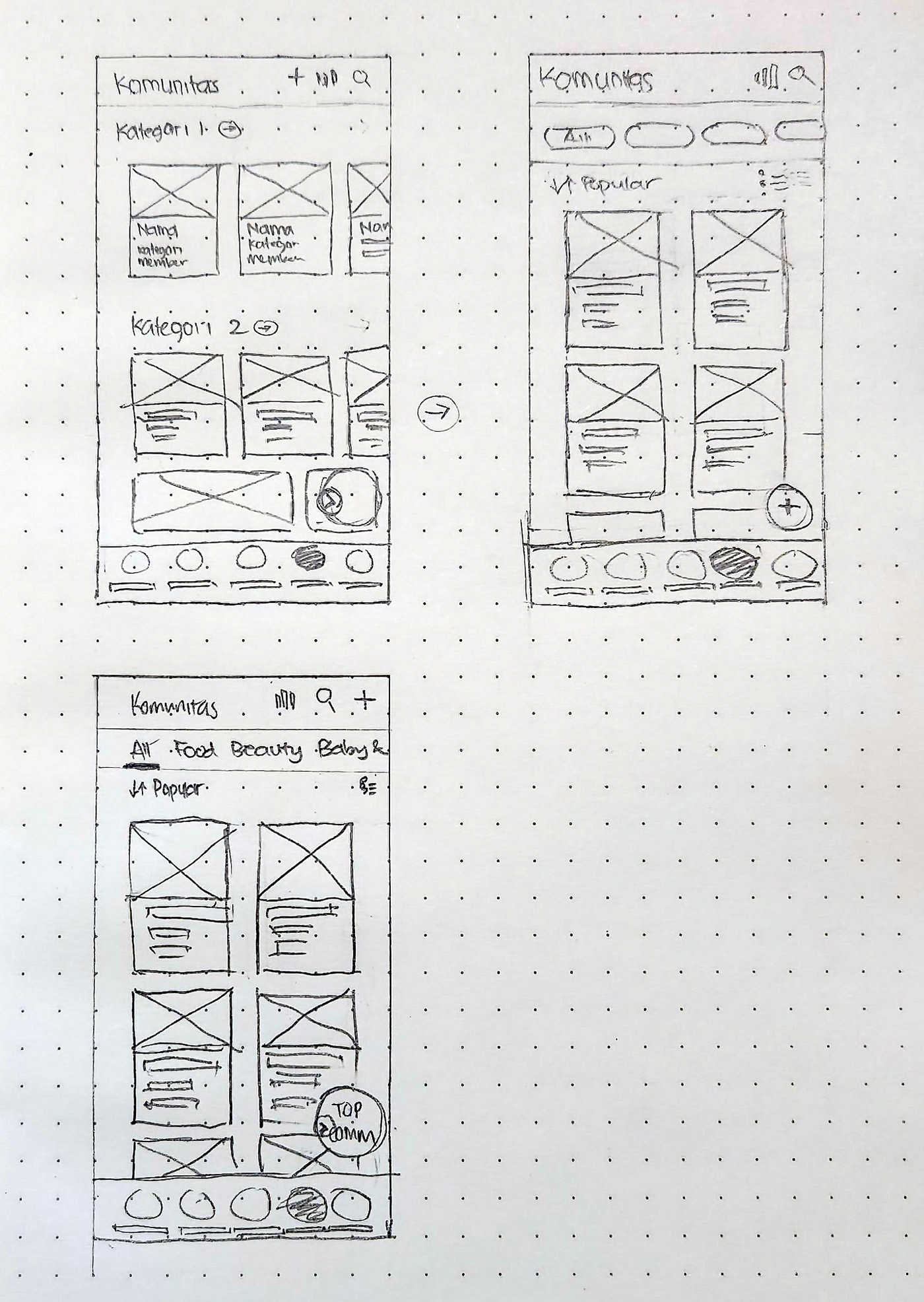
Low Fidelity Prototype

Stage 4: Prototype

Dari 3 sketsa low-fi, akhirnya saya membuat 2 desain dalam bentuk high fidelity.
Before Vs. After Redesign


Stage 5: Test
Kemudian saya menunjukkan hasil redesain tersebut kepada partisipan riset saya dan mendapatkan feedback dari mereka.
Test Results
Partisipan riset pertama lebih memilih desain ke-2. Menurutnya desain terlihat lebih baik dan lebih berfungsi sebagai sebuah halaman untuk mencari komunitas.
Partisipan riset kedua menyukai kedua desain namun lebih memilih desain ke-2 dikarenakan lebih rapi. Community card dengan cover juga membuat halaman lebih enak dilihat dan tidak terasa membosankan. Namun, dia tidak menyukai floating action button “Top Community” yang ada karena tombol ini sudah ada di top navigation bar.
Partisipan riset ketiga menyukai kedua desain dan mengatakan tampilannya sudah kelihatan modern.
🐳 My Learnings
Selama mengerjakan case study ini, saya belajar bahwa pentingnya mengutamakan user di dalam membuat user-centered design. Apa yang saya pikirkan, belum tentu itu yang user pikirkan.
Dan pelajaran yang bisa saya bawa, yaitu:
- Manage waktu, karena saya tidak sempat membuat prototype dengan interaction design.
- Merencanakan user interview dengan pertanyaan yang lebih detail dan terencana.
- Partisipan user interview yang lebih banyak, setidaknya 5 orang.
🎁 And… That’s a wrap!
Dari case study kali ini, hasil yang didapatkan adalah ketika user ingin mencari komunitas, maka fokus utama halaman Komunitas harusnya adalah mencari komunitas. Sehingga Ituloh mungkin bisa re-consider untuk memindahkan leaderboard ke halaman baru.
Akhir kata, terima kasih atas kesempatannya dari Ituloh. I hope you found this article helpful and insightful.
Cek juga artikel ini di Medium!

