
National Human Rights Commission Website Redesign
國家人權委員會 網站改版
―
客戶 Client | National Human Rights Commission
部門經理 Department manager | Kin
專案管理 Project Manager | Alicia Liao
視覺設計 Visual Designer | 林位青 Wei-Ching Lin
前端開發 Front-end Development | 林位青 Wei-Ching Lin
主任工程師 Chief Engineer | Jia-Wei Lai
資訊安全 System Security | Syue-Jhan Jhuang
照片來源 Photo | Shutterstock
年份 Year | 2023
―
國家人權委員會 National Human Rights Commission
https://nhrc.cy.gov.tw/
Copyright © HAMASTAR Technology Co., Ltd. All rights reserved
最終第三版本 簡約首頁設計 Home page Design
設計簡易切換開關並撰寫前端程式開發「無障礙快捷鍵」功能表。依使用者不同需求改變字體大小以及行高間距,和改變瀏覽色彩模式。也增加了ADHD友善介面,避免其他干擾而更專注重點。

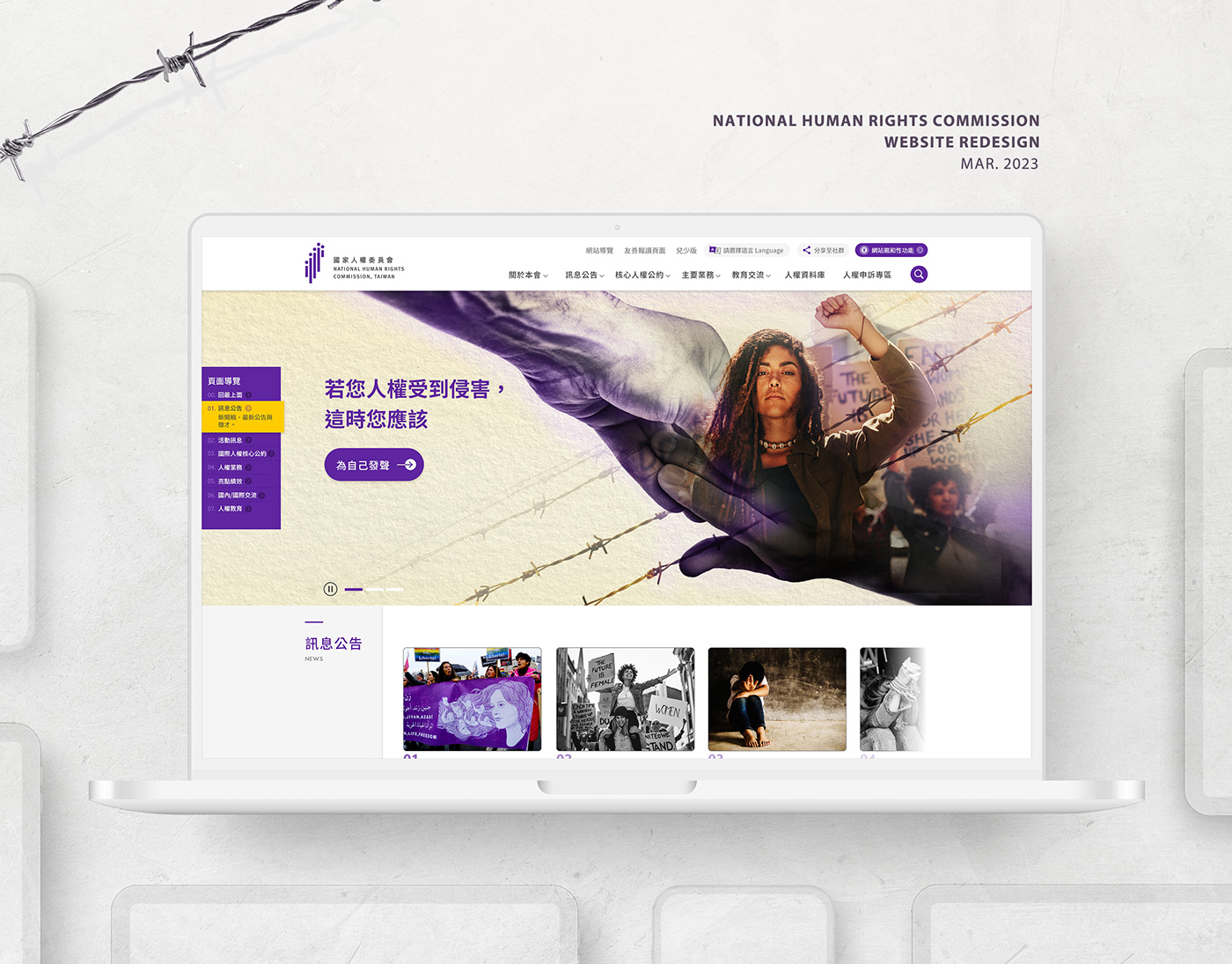
第一版本首頁設計 Home page Design
整體設計風格簡潔、沉穩的設計風格通常強調功能性與實用性,避免過度的裝飾性元素和不必要的圖片或圖示。簡潔明瞭的版面配置:將內容以明確、簡潔、工整、有秩序的方式排版,可以幫助讀者更輕鬆地理解和消化內容。避免過度使用圖片和裝飾性元素,而是將焦點放在重要內容上。使用明確的字體和穩重色彩搭配:使用易讀的字體,避免使用太多不同字體,以保持整體風格的統一性。對於顏色的使用,儘量避免過於花俏的色彩和過多色彩搭配,選擇穩重且易於識別的顏色,以維持整體設計的平衡。採適當的留白:留白可以讓讀者專注於內容,並幫助視覺上的平衡。在閱讀上能夠有稍微停頓的呼吸空間。適當的留白還可以幫助分隔不同的內容區域,讓讀者更容易理解和識別。精簡的圖片和圖示:如果需要使用圖片和圖示,應該選擇簡單明瞭的圖片和圖示,避免過度複雜或不必要的元素。此外,使用圖片和圖示時,也應該適當地控制它們的大小和數量,以保持整體設計的平衡。訊息圖片均採用4:3通用性比例;部分連結圖片採用 16:9通用性比例。

網站親和性功能開發與設計

無障礙網頁表單設計 Accessible web form design
用文字來替代符號使用,讓視覺障礙者能夠使用螢幕報讀軟體操作;而肢體障礙者則可以在不依賴滑鼠的情況下與網頁互動。

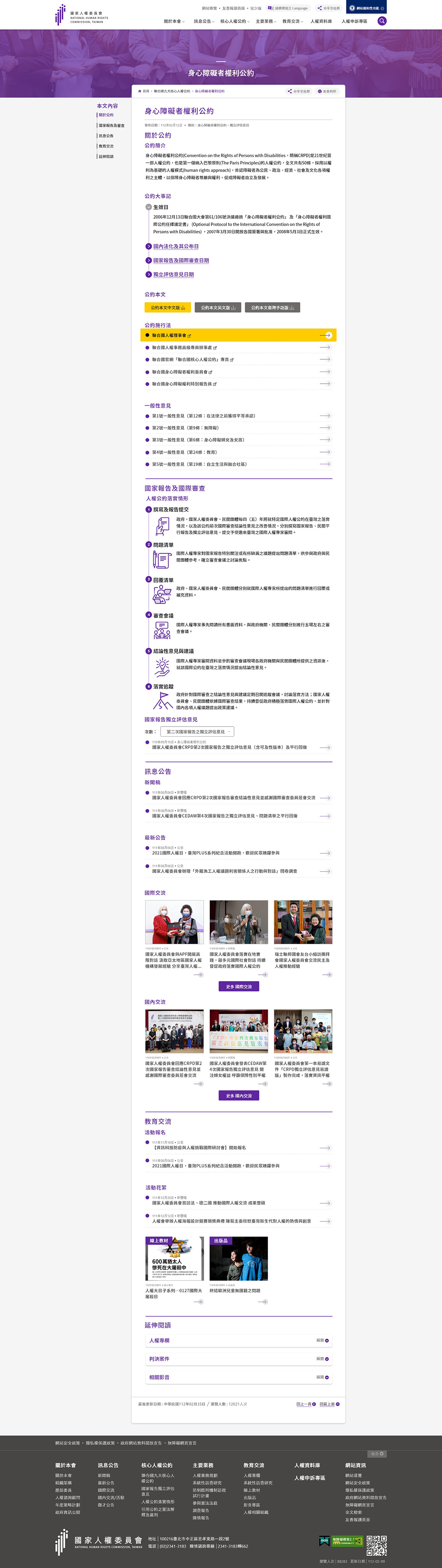
內容頁設計 Content Page Design

色彩規劃
在這次設計中,我們定義出主色和副色的搭配,以避免使用過多及高彩度的顏色,為使用者減輕視覺負擔。此外,通過主副色互補和資訊內容色系的使用,可以提供視覺上的平衡,降低使用者的視覺負擔。文字顏色 #474645 #707070 :為了讓網站閱讀更加舒適,我們採用深灰色作為文字顏色,這種顏色與死沉的黑色相比更具柔和感。此外,深灰色的明暗對比與白色及暖灰色背景相對應,有助於使內容更加突出。主要色彩 #DCCFEA #5F249F:使用Logo中紫色,在國際上紫絲帶具有保護性以及反暴力、維護人權的意涵、國際反暴力運動。主要大量使用在區塊背景色,透過色彩深淺上的變化以及搭配,可以更加強化網站的視覺印象,符合國家人權委員會的形象和主題。強調色 #FFCC00:在設計中主要為點綴性質,我們採用了陽光橘。在國際上,橘絲帶具有兒少保護以及兒童權利的意涵。強調色主要用於介面操作功能的觸發,如連結、按鈕及卷軸等。這種高亮的色相可以帶出具有高度識別的視覺效果,進而增強網站的視覺體驗。我們精心設計了色彩與文字的搭配效果。背景色 #5F249F:白色及暖灰色給人一種穩重、專業,又清新、舒適的感覺。配色上使用了適當的明暗對比和色彩搭配,讓內容更加突出且易讀。強調色的使用也能夠提高使用者的注意力,強調內容的重要性。

第一版本兒少網首頁設計


