Salutem is a healthy recipes app interactive tool created as a school project at Udacity UX design nanodegree program in summer 2020.
is meant to help users to find the best meals options without struggle and cook at home having healthier options.
The app has a very friendly and interactive interface that allows users to find recipes in a practical way and narrows down choices to more adequate meals according to the ingredients they have at home at the moment and particular diets they choose.
The problem
There is a real need for eating healthier, easier and making the food more efficiently. Young people are more aware of this need and how important it is to have good dietary habits, also they are more interested in knowledge around this topic, people want to learn how to cook at home and balance their own food plans sometimes for professional goals or just for pleasure.
We want to increase availability of information making users more interested in sharing their food recipes and practicing more cooking healthy dishes. There is potential in the idea of people making and adapting their own meals online without struggle and using what they have in their fridge. A customized guide would be available for those with more interest in getting to know their bodies, metabolism and other details better.
I wanted to find answer to essentially this question:
What do people need everyday to succeed trying new recipes at home?
What do people need everyday to succeed trying new recipes at home?
The process can be summarized with this steps:
-Design problem approach
-Research plan (including interview and survey drafts, recruiting)
-Design research (interviews, surveys, market research, analysis)
-Sketching low-fidelity
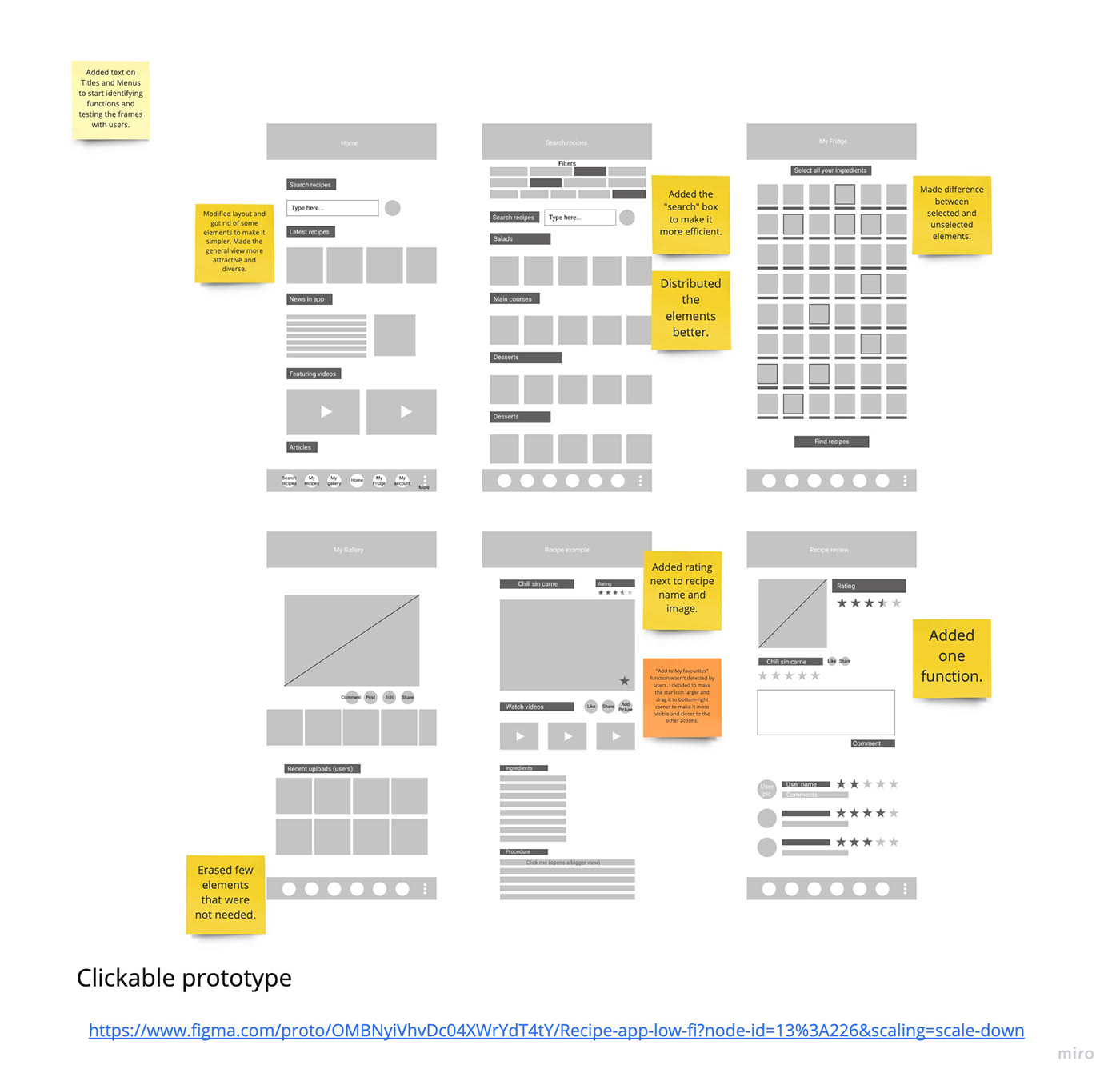
-Design Iteration 1
-Task flow
-Task flow
-Prototyping high-fidelity
-Usability tests
-Design Iteration 2 & KPI's
-Accesibility check
-User test, insights from users, Improving design performance
Design Research and information charts

Relevant User's insights
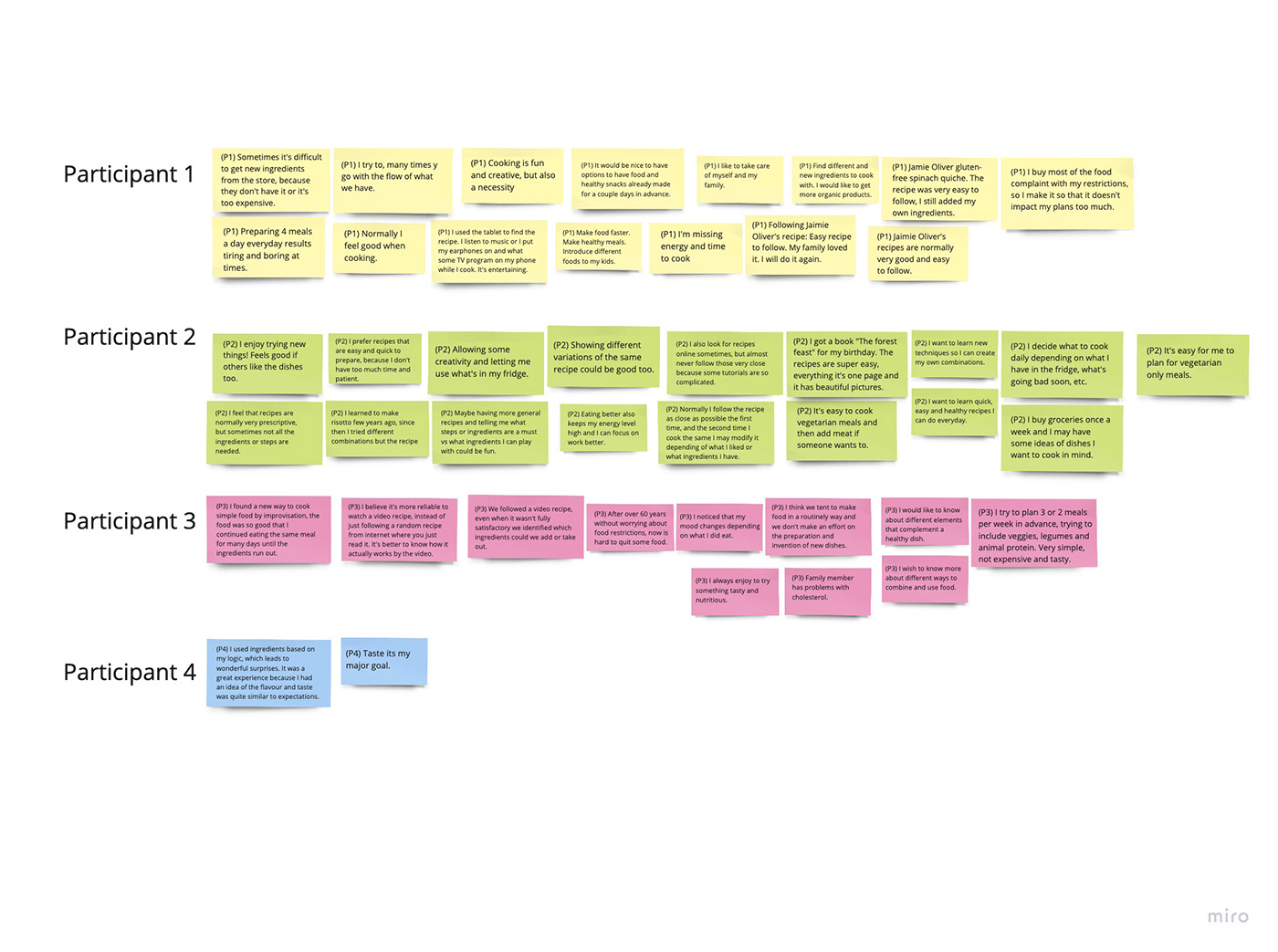
During interviews and surveys I found many thoughts and feelings that the participants relate to the process when cooking or searching for recipes or even when shopping groceries. I think these are important findings that helped me find the right path to create some of the features of the app and how they work and interact.
Participant 1
"When cooking, I try to many times just go with what we have."
"Normally I feel good when cooking"
"Preparing 4 meals a day results tiring and boring sometimes"
Participant 2
"I preferer recipes that are easy and quick to prepare, because I don't have too much time and patience"
"I want to learn new techniques so I can create my own combinations"
"I enjoy trying new things, it feels good if others like the dishes too"
"I enjoy trying new things, it feels good if others like the dishes too"
Participant 3
"I believe is more reliable to watch a video recipe, instead of just following a random recipe from internet where you just read it."
"We watched a video recipe, even when it wasn't fully satisfactory I identified which ingredients could be added or taken out."
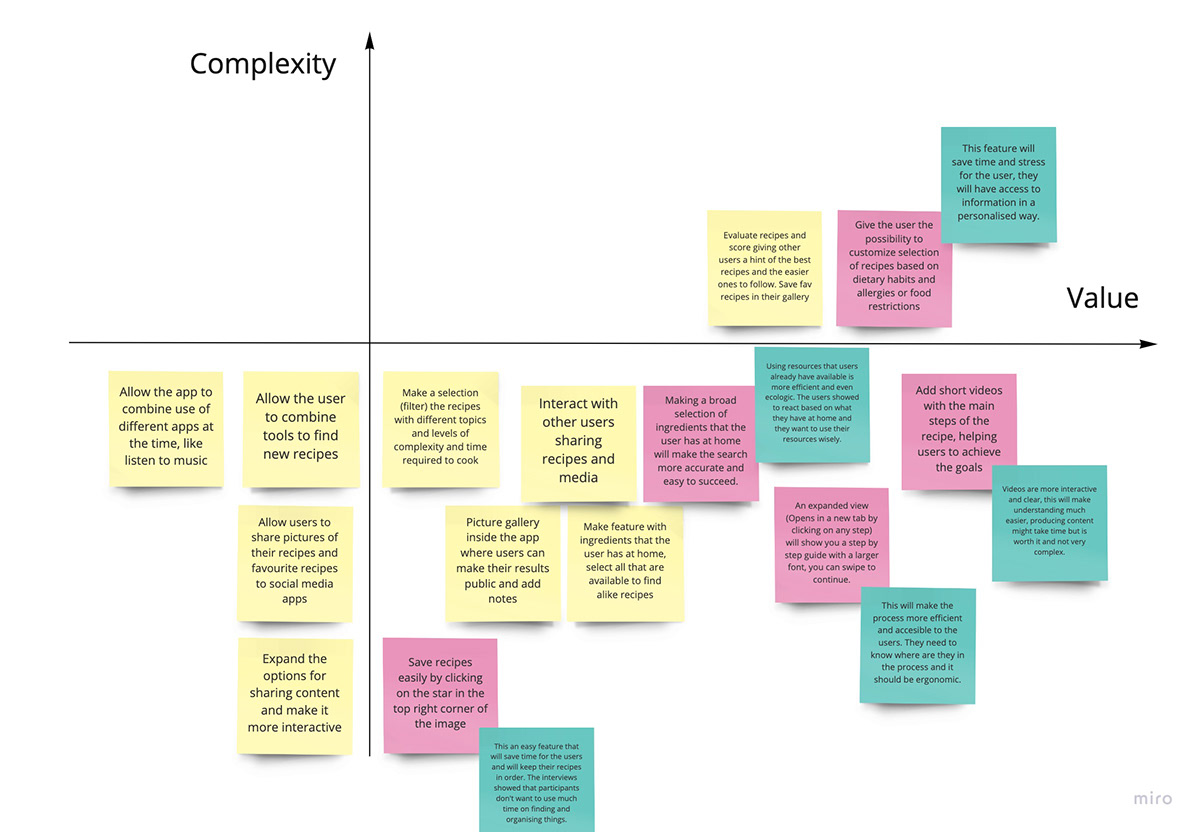
Idea development map

Interview insights (by category)

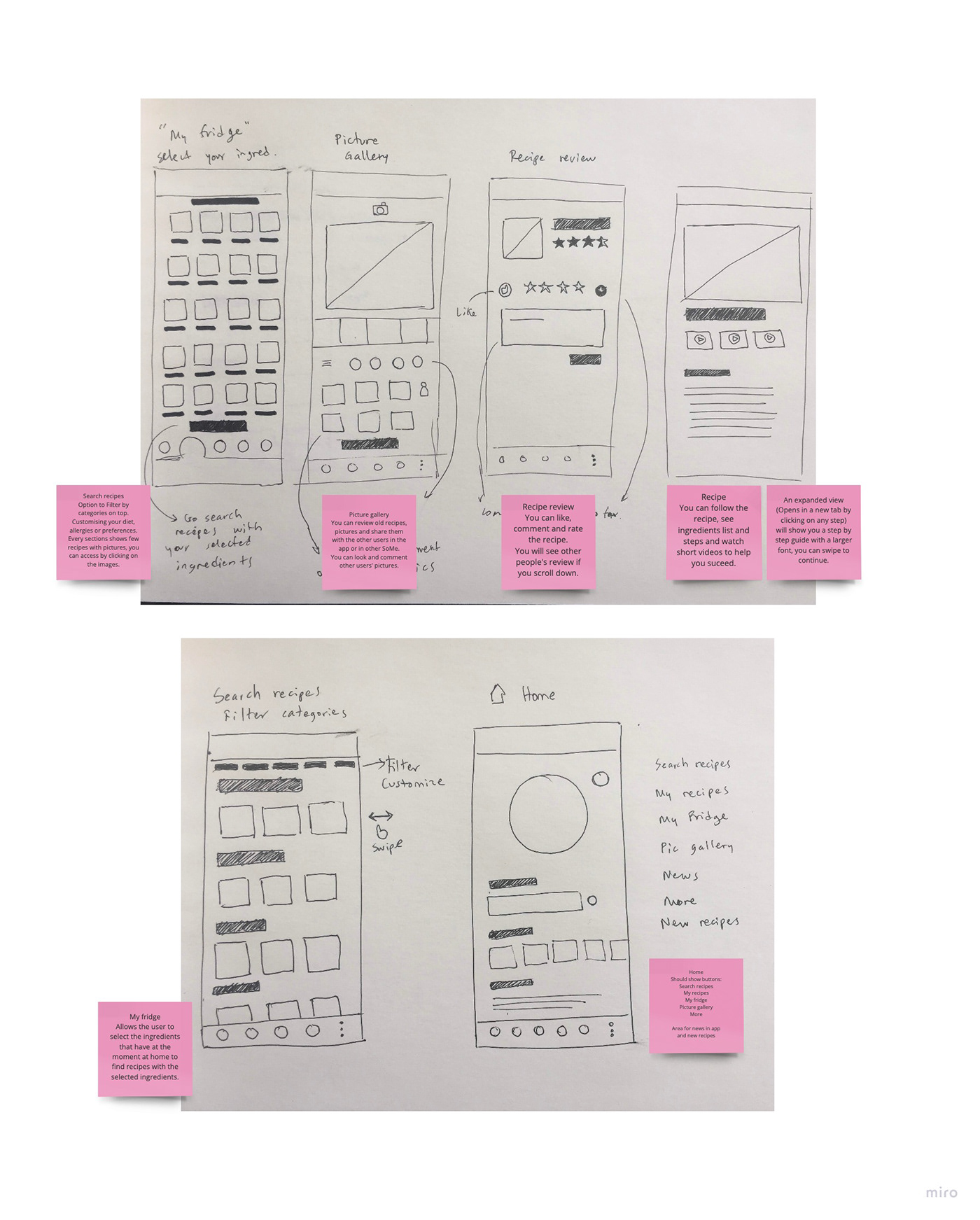
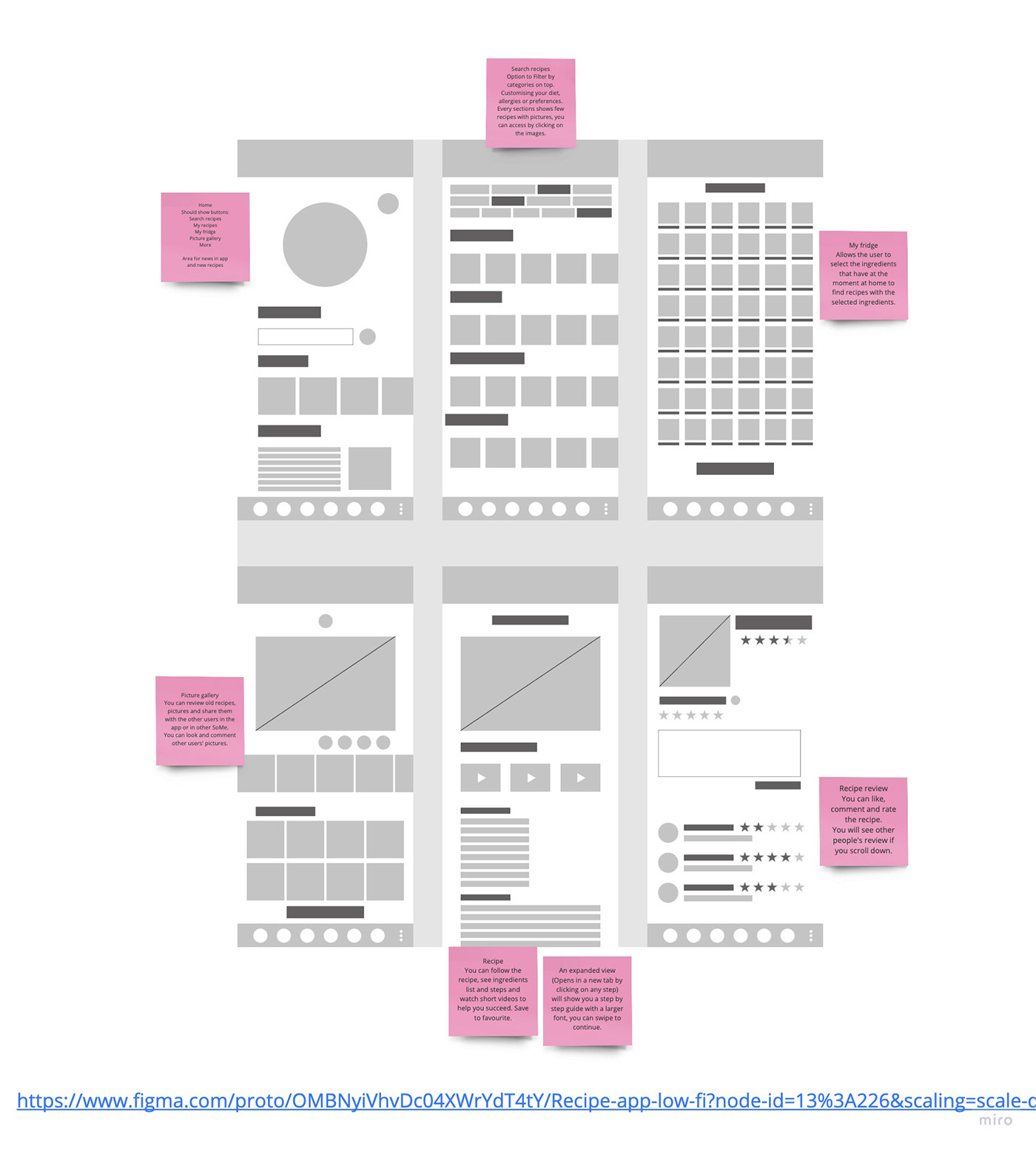
Sketching (Low fidelity frames)


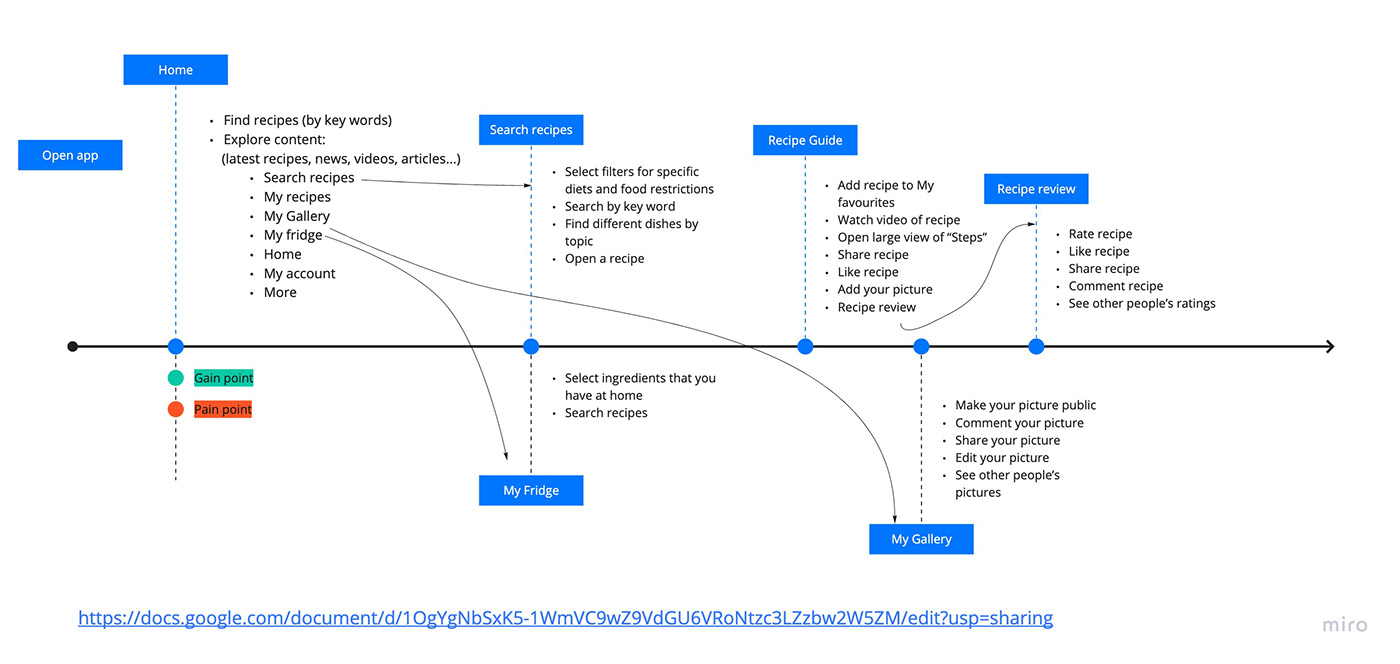
Customer journey map


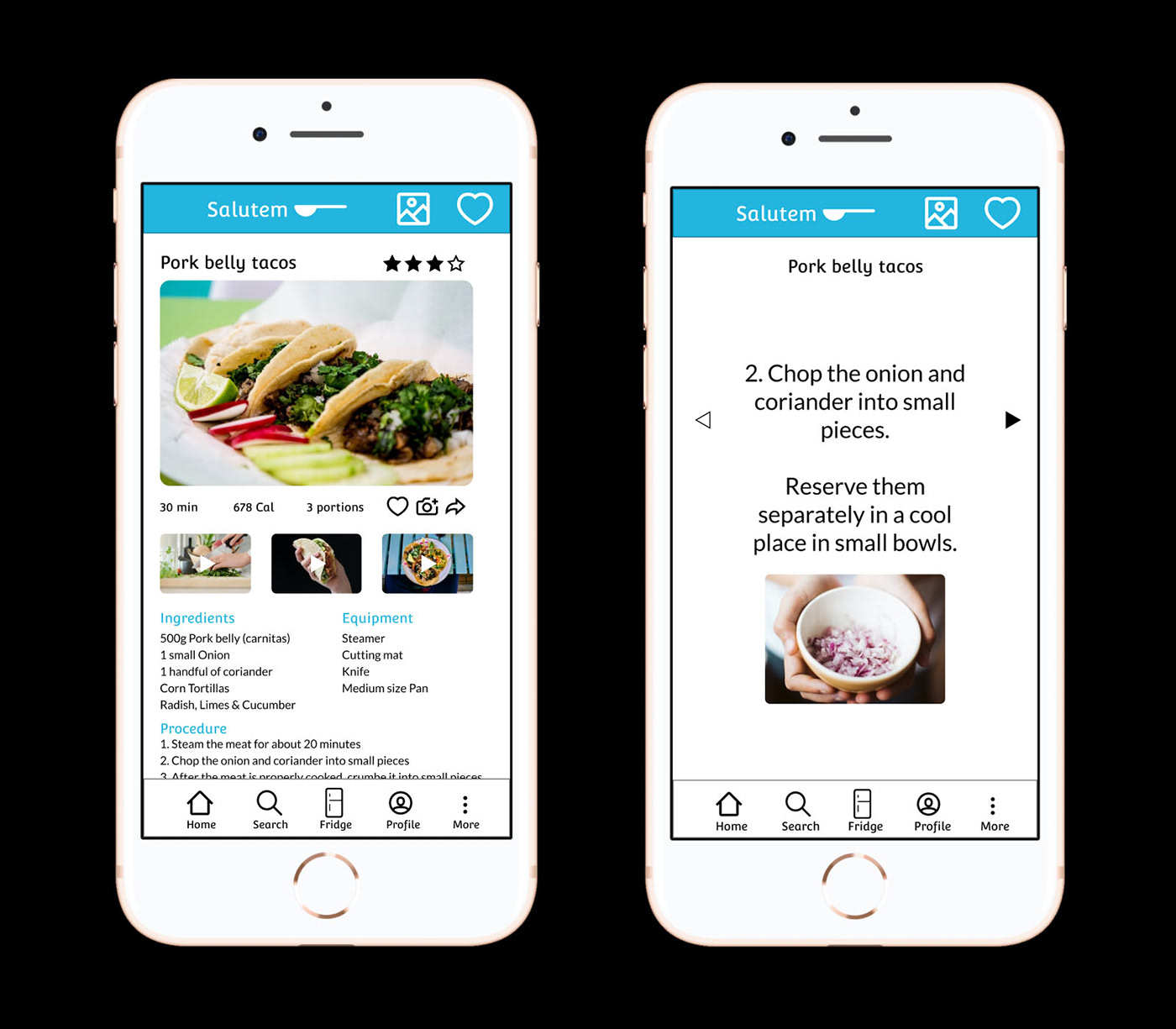
High-fidelity Prototype
Go and try the clickable prototype!




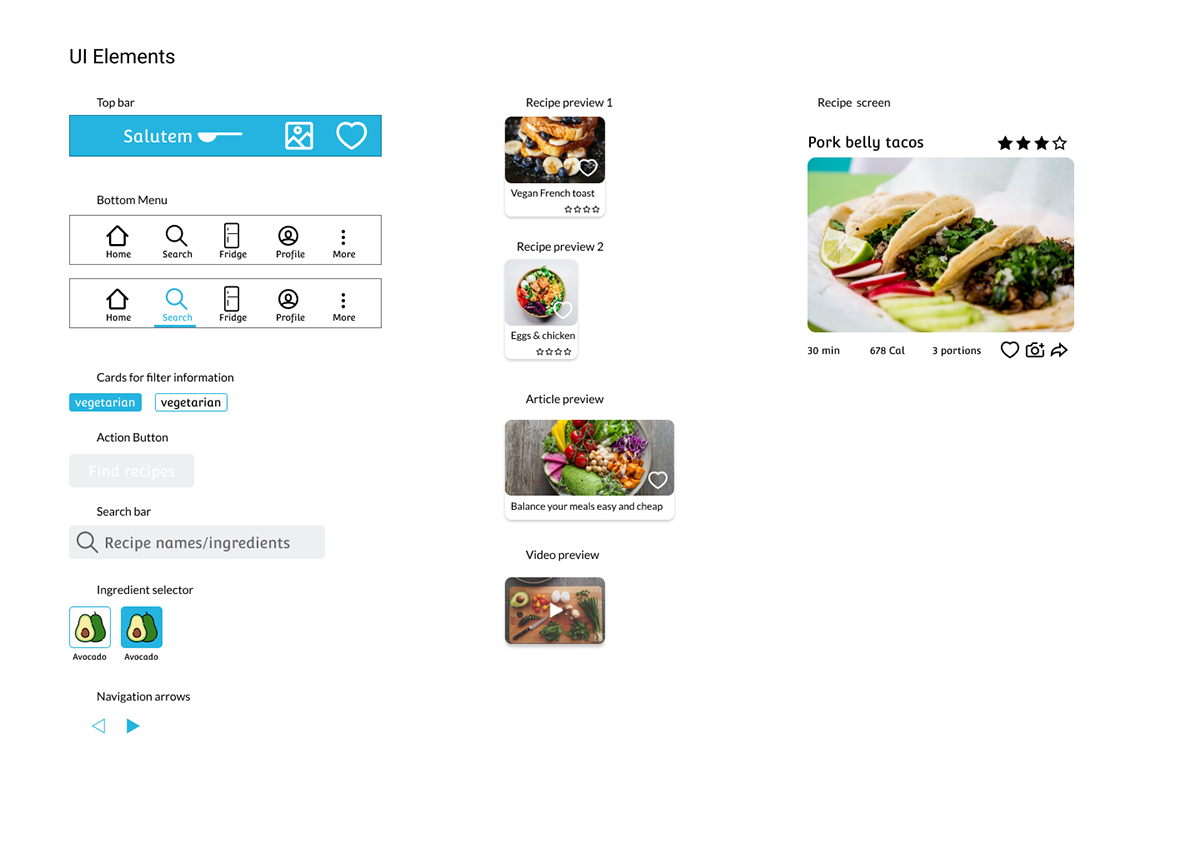
Style Guide

UI Elements